
Foundations of Manufacturing
Career Skills for Tomorrow’s Workforce Training solution for high schools and post-secondary institutions looking provide job ready skills for tomorrows essential careers. This course enables any learner to acquire the foundation skills necessary for lifelong success in the field of Industry 4.0 and Advanced Manufacturing.

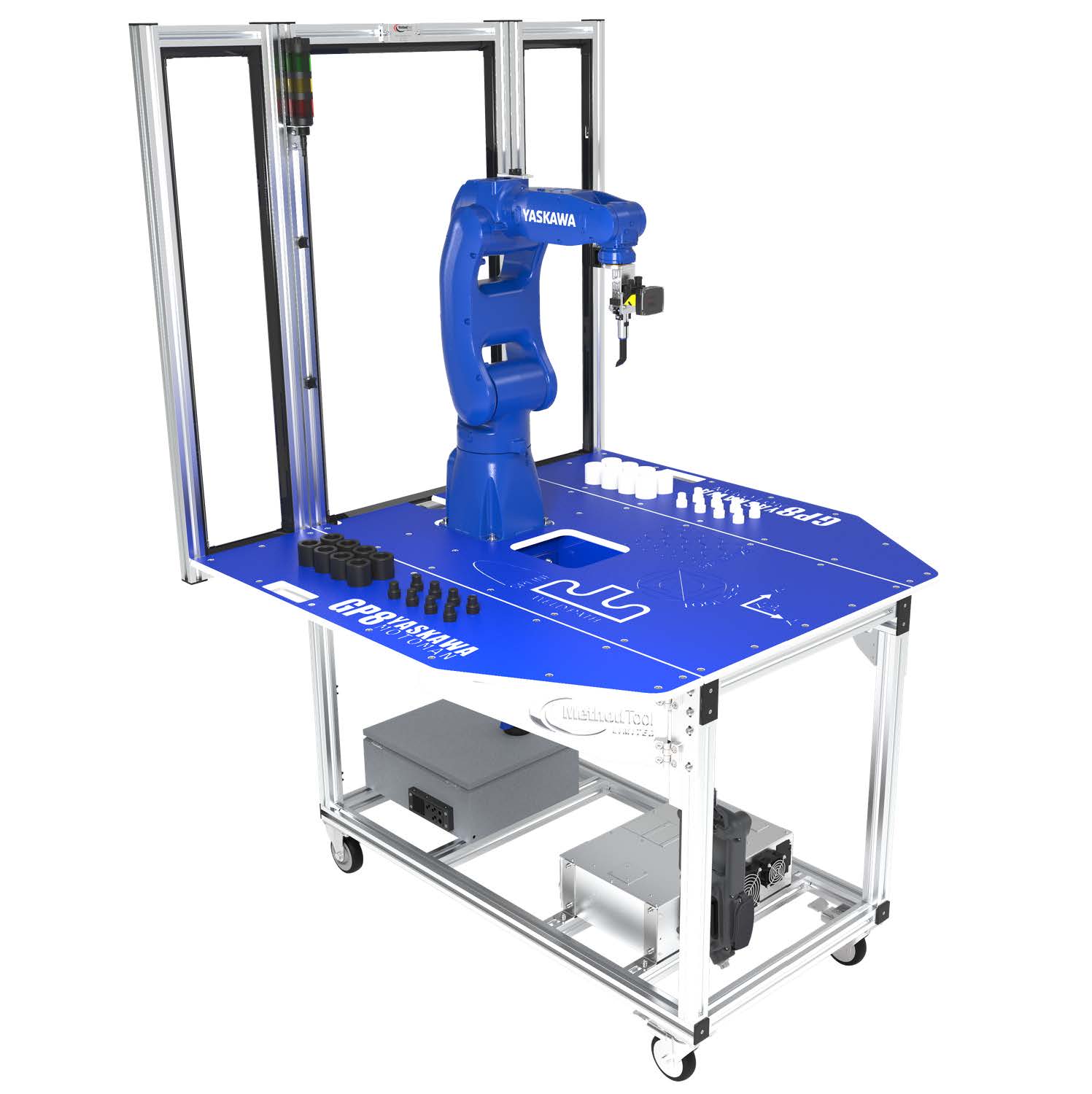
MotoMan GP8 Cart
Custom designed for educational, the mobile cart includes all the components to set up an industrial robotic classroom and can be packed, moved and stored easily when not in use. The fenceless design and speed limiting of the robotic arm ensure a safe working environment for students to learn in.

PLC TECHNOLOGY TRAINING
Programmable Logic Controller courseware gives students a solid grasp of industrial PLCs, ladder logic programming, inputs and output devices and electrical control. PLC hardware is integrated with PLC software that lets students observe and understand the control logic behind the operation of industrial PLCs. PLC Automation is a cornerstone of Industry 4.0 and advanced manufacturing
test
html,body{ margin: 0px; } #crmWebToEntityForm.zcwf_lblLeft { width:100%; padding: 0px 25px 25px 25px; margin: 0 auto; box-sizing: border-box; } #crmWebToEntityForm.zcwf_lblLeft * { box-sizing: border-box; } #crmWebToEntityForm{text-align: left;} #crmWebToEntityForm * { direction: ltr; } .zcwf_lblLeft .zcwf_title { word-wrap: break-word; padding: 0px 6px 10px; font-weight: bold; } .zcwf_lblLeft .zcwf_col_fld input[type=text], .zcwf_lblLeft .zcwf_col_fld textarea { width: 100%; border: 1px solid #ccc !important; resize: vertical; border-radius: 2px; float: left; } .zcwf_lblLeft .zcwf_col_lab { width: 30%; word-break: break-word; padding: 0px 6px 0px; margin-right: 10px; margin-top: 15px; float: left; min-height: 1px; } .zcwf_lblLeft .zcwf_col_fld { float: left; width: 58%; padding: 0px 6px 0px; position: relative; margin-top: 5px; } .zcwf_lblLeft .zcwf_privacy{padding: 6px;} .zcwf_lblLeft .wfrm_fld_dpNn{display: none;} .dIB{display: inline-block;} .zcwf_lblLeft .zcwf_col_fld_slt { width: 60%; border: 1px solid #ccc; background: #fff; border-radius: 4px; font-size: 12px; float: left; resize: vertical; } .zcwf_lblLeft .zcwf_row:after, .zcwf_lblLeft .zcwf_col_fld:after { content: ""; display: table; clear: both; } .zcwf_lblLeft { float: left; margin-left: 7px; font-size: 12px; max-width: 35%; word-break: break-word; } .zcwf_col_help { float: left; margin-left: 7px; font-size: 12px; max-width: 35%; word-break: break-word; } .zcwf_lblLeft .zcwf_help_icon { cursor: pointer; width: 16px; height: 16px; display: inline-block; background: #fff; border: 1px solid #ccc; color: #ccc; text-align: center; font-size: 11px; line-height: 16px; font-weight: bold; border-radius: 50%; } .zcwf_lblLeft .zcwf_row {margin: 0px 0px 3px 0px;} .zcwf_lblLeft .formsubmit { margin-right: 5px; cursor: pointer; color: #333; font-size: 12px; } .zcwf_lblLeft .zcwf_privacy_txt { color: rgb(0, 0, 0); font-size: 12px; font-family: Arial; display: inline-block; vertical-align: top; color: #333; padding-top: 2px; margin-left: 6px; } .zcwf_lblLeft .zcwf_button { font-size: 12px; color: #333; border: 1px solid #ccc; padding: 3px 9px; border-radius: 4px; cursor: pointer; max-width: 120px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .zcwf_lblLeft .zcwf_tooltip_over{ position: relative; } .zcwf_lblLeft .zcwf_tooltip_ctn{ position: absolute; background: #dedede; padding: 3px 6px; top: 3px; border-radius: 4px;word-break: break-all; min-width: 50px; max-width: 150px; color: #333; } .zcwf_lblLeft .zcwf_ckbox{ float: left; } .zcwf_lblLeft .zcwf_file{ width: 55%; box-sizing: border-box; float: left; } .clearB:after{ content:""; display: block; clear: both; } @media all and (max-width: 600px) { .zcwf_lblLeft .zcwf_col_lab, .zcwf_lblLeft .zcwf_col_fld { width: auto; float: none !important; } .zcwf_lblLeft .zcwf_col_help {width: 40%;} } form input[type="text"], form input[type="password"], form input[type="email"], form input[type="url"], form input[type="date"], form input[type="month"], form input[type="time"], form input[type="datetime"], form input[type="datetime-local"], form input[type="week"], form input[type="number"], form input[type="search"], form input[type="tel"], form input[type="color"], form select { min-height: 30px; padding: 2px 12px; } form textarea { min-height: 90px; padding: 2px 12px; } input [type="submit"], input[type="reset"] { background-color: #211f40; color: #fff !important; }




















